Sometimes it is best not to over think things. And if you are lucky enough to stumble upon an image that can be used to replace the clutter and noise of 50 words – don’t over complicate it.
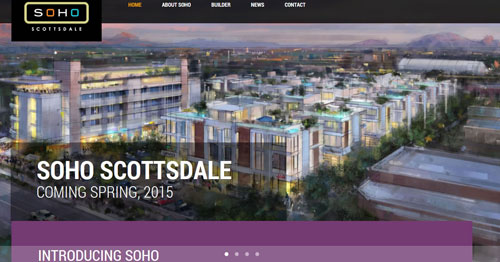
So when Catclar Investments asked us to develop a new website for an urban housing project they will be building near the Bell Road corridor in north Scottsdale – the interior rendering they provided was so stunning we knew we needed to keep things simple and let the image speak for itself.
Our solution was to use a parllax scrolling effect that centered the whole web design around the interior and exterior renderings.

Visit Website
What is Parallax Scrolling?
The project, called Soho Scottsdale, officially launched this month and the client loved how the visual effects turned out. We later enhanced it further by putting in some nice messaging that fades in and out on the main banner for them.
One Lesson Learned
To create the parallax scrolling effect we used a jquery add-on called Stellar.js. The library effect was great however it did display some slight bumpiness and a jerky effect in Internet Explorer 11 if the site visitor scrolled too quickly down the page.
If you stumble across similar issues, make sure the background image CSS is set to fixed position and if you are using additional images along with the parallax effect check that the stellar.js speed ratios are not the same.
